|
|
马上注册,结识高手,享用更多资源,轻松玩转三维网社区。
您需要 登录 才可以下载或查看,没有帐号?注册

x
本帖最后由 luckygyy 于 2012-4-3 19:05 编辑 : ^) b$ N, X" z% H$ G
5 @# J2 g- o: l% H$ G" j; A$ v
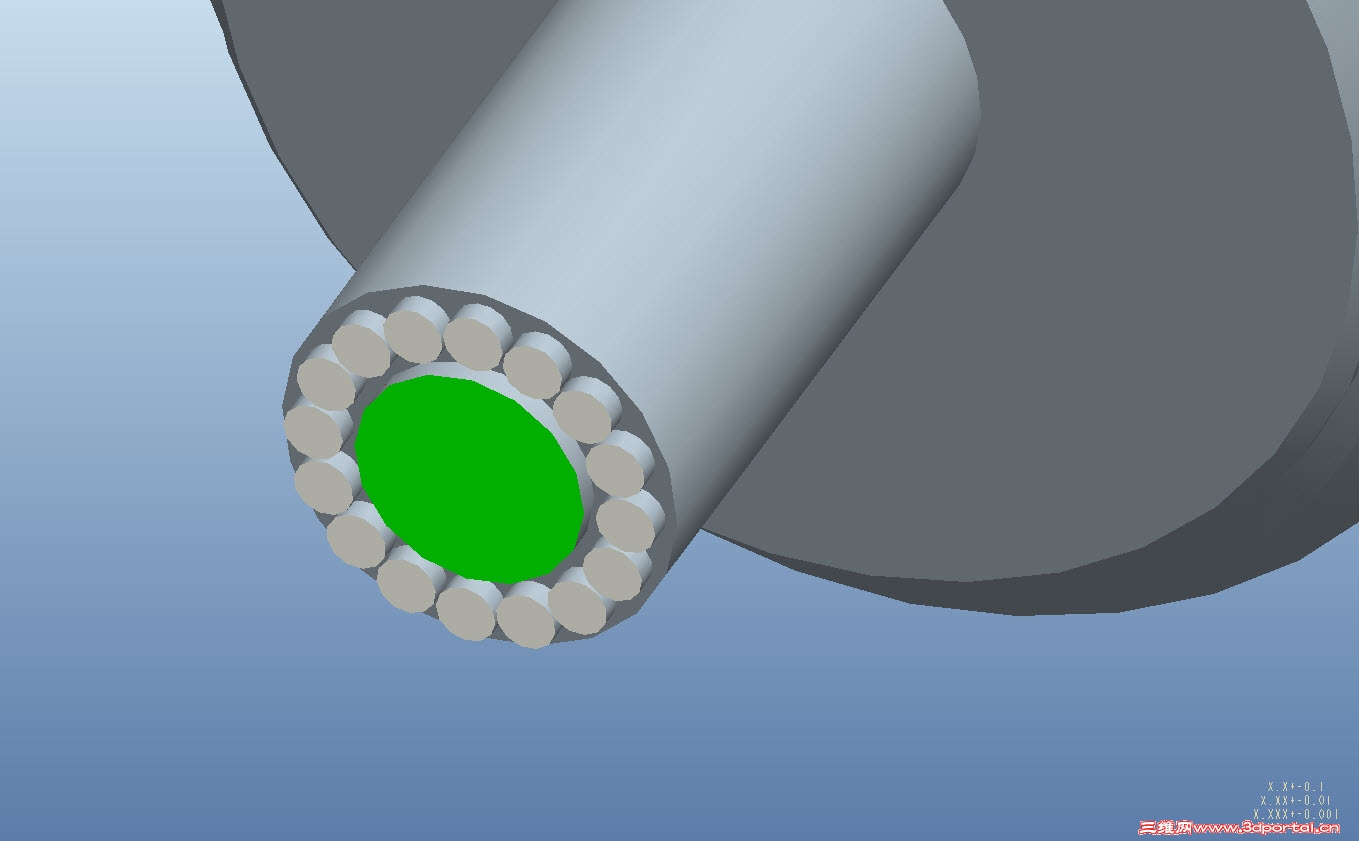
如图中间是一个大圆(绿色),周围有16个小圆(白色)" O; U7 k/ X+ l% b! g4 L
 9 O3 V, b* Y1 U, T* h
9 O3 V, b* Y1 U, T* h
我想用个拉伸,把他们包起来
) o* N. S3 M: C5 n( O! Z; p如果拉伸完成后就颜色自动变成大圆的颜色了我想要的效果是中间大圆一个颜色,16个小圆一个颜色,包着它们的填充部分为了个一颜色...$ c$ u H6 n3 `1 q( }% q! |
 2 i$ l' C) b2 G+ s1 }
2 i$ l' C) b2 G+ s1 }
不知道能不能看懂我表达的是什么,如果看不懂请下附件一看就知道了..(现在的拉伸6的长是0.1,如果改成0.2 就成变成大圈的颜色)2 f4 Y( @3 t, a4 r6 y6 o
请问PROE里怎么解决这个问题?
4 m# ^/ U% q' Z' B8 qtest.rar是我画的PROE文件(5.0版本)
5 S6 D. h5 n3 o4 p3 J9 z" _; L, D1 l( n% |" B# {3 c3 l5 A$ H( v0 {6 F
解决办法:把三个相交的部分分开画,及把大圆和小圆单独画,然后用装配,装配起来.这样就可以随意设置颜色了! [- P, G' V" F: C# n

|
|